TL;DR
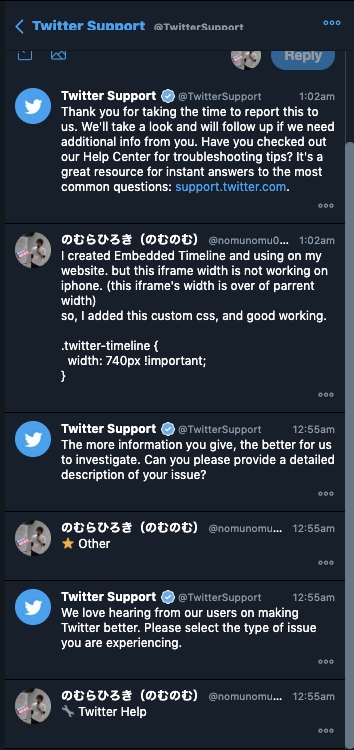
とりあえず解決策をTwitterサポートに送りつけたので、Twitter社からの返信待ちです😇
症状
学生団体withのサイトフッターには、TwitterとFacebookのタイムラインが埋め込まれています。

レイアウトにはbootstrapを用いているため、スマホで表示したりするときにはデバイスサイズに合わせてレイアウトが変わります。

現在は修正していますが、Twitterの埋め込みタイムラインが一時期このようにバグってました。
(しかも、iPhoneだけという謎バグ)

原因
原因はTwitterタイムラインに適用されているCSSでした。この埋め込みTLはTwitterのAsyncなスクリプトによってiframeで展開されます。展開されるiframeはこんな感じ
<iframe id = "twitter-widget-2" scrolling = "no" frameborder = "0" allowtransparency = "true" allowfullscreen = "true" class = "twitter-timeline twitter-timeline-rendered" data-widget-id = "profile:sabaepc_with" title = "Twitter Timeline" style = " position : static; visibility : visible; display : inline-block; width : 100%; height : 500px; padding : 0px; border : none; max-width : 100%; min-width : 180px; margin-top : 0px; margin-bottom: 0px; min-height : 200px;"> </iframe>
そこに適用されているCSSは以下のようなものです。
position : static; visibility : visible; display : inline-block; width : 100%; height : 500px; padding : 0px; border : none; max-width : 100%; min-width : 180px; margin-top : 0px; margin-bottom : 0px; min-height : 200px;
この中の
width: 100%;
が問題のコードでした。どうもiframeにwidth: 100%;を指定すると崩れたり広がったりしてしまうとのこと...。
解決策
なので、解決策としては無理やりカスタムCSSに以下のコードを追加しました。
/* twitter iframe のバグ修正 */ .twitter-timeline { width: 740px !important; }
なぜ、ウィジェットのwidth属性を強制的に上書きすることで直るのか。カスタムCSSを追加することで、公式ウィジェットのstyle属性は上書きされます。しかし、カスタムCSSで指定したサイズは親要素の表示幅を超えているため、適用されません。すなわちmax-width: 100% が適用されるので、ウィジェットが親要素サイズ100%で表示されるということになります。
でも、なぜwidth: 100%は動かず`max-width: 100%` なら動くのか分からなかったので、Twitter社に報告しておいたので連絡きたら更新します😇
(英語できないのは勘弁🙄)